Атрибуты объекта (наложение цветов, прозрачность). Режимы наложения слоёв
Изображения в вебе становятся все более качественными. Когда мы изменяем дизайн или графику, мы хотим, чтобы эти изменения не повредили исходный материал. Таким образом, оригинал будет сохранен, если нам захочется отменить изменения или сделать другие улучшения.
Одной из последних возможностей, попавших в руки веб-дизайнеров является обработка изображений с помощью режимов наложения (смешивания). Режимы наложения позволяют с легкостью раскрашивать изображения и добавлять текстуру, а также применять другие эффекты без необходимости лишний раз открывать графический редактор. Это экономит время, так как позволяет избежать повторной обработки графики при внесении изменений, а также предотвращает проблемы при необходимости еще раз применить настройки, созданные несколько месяцев назад. Вместо этого нужные графические режимы можно задавать, применять и поддерживать с помощью нескольких деклараций CSS.
Описание режимов наложения
Технически для смешивания цветов применяются математические операции к цветовым компонентам пикселей изображения. Это так, под капотом всей нашей креативности лежит математика. Не волнуйтесь, вам не придется запоминать формулы, чтобы использовать режимы наложения, но базовое понимание того, как это работает не помешает.

Раскрашивание с помощью hue и color
У всех режимов смешивания есть потенциал к изменению цвета графики, но особо полезны для раскрашивания два из них: цветовой тон (hue) и цветность (color).
Цветовой тон hue
Этот режим смешивания берет тон перекрывающего слоя и применяет его к нижним слоям, оставляя насыщенность и светимость неизмененными. Я могу накладывать совершенно разные цвета, но получать одинаковый результат, если их оттенок совпадает. В следующем примере три варианта коричневого цвета различаются на 26 градусов, тем не менее тонировка фото выглядит ровно, независимо от степени затемнения цвета.


Цветность color
Этот режим смешивания влияет на тон и насыщенность исходника, игнорируя при этом светимость. Красно-коричневое наложение делает пиксели исходника красновато-коричневыми, также как и в режиме hue , но оно также придает им одинаковую насыщенность, что обычно создает эффект более яркой окраски, чем в режиме hue .

Красно-коричневое наложение делает пиксели исходника красновато-коричневыми, также как и в режиме hue , но оно также придает им одинаковую насыщенность
Такого же эффекта можно достигнуть, изменив порядок слоев, поместив цветовой слой под фотографией и смешав их в режиме luminosity .
Кроссбраузерное наложение
Используя эти режимы наложения, мы можем применять смешивание уровня Photoshop с помощью CSS. Но несмотря на то, что во всех браузерах используется одинаковая математика, вы можете заметить, что результаты иногда существенно отличаются.

Управление цветом это сложный мир и хотя W3C рекомендует использовать по умолчанию профиль sRGB, подход производителей браузеров различается - каждый браузер рендерит цвета согласно своим прихотям. Например, в Chrome рендеринг изображений основывается на “неуправляемом” цветовом пространстве, если в изображении не прописан цветовой профиль. Firefox работает также, но глубоко в его конфигурационных настройках запрятан флаг , устанавливающий sRGB по умолчанию для изображений с не указанным профилем. А Safari действует почти как Photoshop, так как графический API Apple основан на Adobe Postscript. Да, даже здесь есть свои отличия.
Идем дальше - различия не исчерпываются браузерами. Люди тоже разные. Например, миллионы живут с цветовой слепотой. И они видят ваш дизайн совсем не таким, как вы предполагаете. Как и всегда - тестируйте ваш труд в разных браузерах, проверяйте доступность и не рассчитывайте на то, что ваш дизайн будет выглядеть одинаково везде.
И еще - не забывайте тестировать на “живых” устройствах, а не только в режиме эмуляции, чтобы понять как хардверные ограничения (типа нехватки оперативной памяти) влияют на ваш сайт. Некоторые режимы наложения могут вызвать задержки при прокрутке страницы. И если вы добиваетесь гладкости 60 кадров в секунду, учитывайте это при своем выборе.
Применение режимов наложения
Режимы наложения можно применить с помощью пары свойств CSS: background-blend-mode и mix-blend-mode , также нам может пригодиться свойство isolation .
Наложение фоновых изображений
Свойство background-blend-mode смешивает изображения, указанные в декларации background-image . Это значит, что все изображения располагаются в стеке поверх друг друга и вы используете режим наложения, чтобы смешать их вместе.
Попробуем добавить пыль и царапины на фото. (Обратите внимание, что код предназначен для конкретных примеров).
.background { background-image: url("dust-and-scratches.jpg"), url("mountain.jpg"); background-blend-mode: screen; }

Вы можете использовать разные режимы наложения для каждой декларации background-image . Перечислите их в том же порядке, что и фоновые изображения и разделите запятыми. Последней декларации - самому нижнему слою автоматически задается нормальный режим наложения и это нельзя изменить. Если вы задали фоновый цвет с помощью background-color , то самым нижним уровнем будет он.
Иногда у вас может возникнуть потребность использовать цвет в качестве наложения. К сожалению, свойство CSS background-color ограничено одним цветом и это всегда будет самый нижний слой, независимо от того, объявлен ли он в начале списка фонов или нет. Рекомендация W3C предлагает нотацию image() , позволяющую использовать цвет в качестве изображения, но на данный момент это не поддерживается ни в одном браузере. К счастью, у нас есть обходной путь: так как градиенты в CSS рассматриваются как изображение, мы можем обмануть браузер, подсунув ему однотонный цвет с двумя идентичными точками останова.
Итак, осветлим изображение, как мы делали это ранее и изменим его цвет на сепию.
Background { background-image: linear-gradient(hsl(26, 24%, 42%), hsl(26, 24%, 42%)), /* sepia */ linear-gradient(hsl(316, 22%, 37%), hsl(316, 22%, 37%)), /* lavender */ url("dust-and-scratches.jpg"), url("mountain.jpg"); background-blend-mode: color, /* sepia */ screen, /* lavender */ screen; /* dust-and-scratches */ }

Наложение элементов HTML
Свойство mix-blend-mode задает режим наложения для элементов HTML, поэтому элементы на перекрывающихся слоях будут использовать его при смешивании с нижними слоями. Давайте опять добавим заглавие к изображению, удалив нежелательный белый фон заглавия с помощью режима multiply . Я также сделал элемент с изображением немного прозрачным, чтобы улучшить наложение цветов.

А вот пример использования mix-blend-mode для наложения нескольких элементов.

Если вы не хотите, чтобы элемент в нижнем слое смешивался с каким-либо из верхних слоев, их можно отделить друг от друга с помощь третьего свойства: isolation . Это используется для наложения нескольких элементов без воздействия на базовый слой. Каждому из дисков в нашем примере задано mix-blend-mode в значение screen , что вынуждает их создавать новые цвета при пересечении. Но мы хотим, чтобы фотография горы не смешивалась с ними.
Background { isolation: isolate; }

Учитывайте, что mix-blend-mode применяется к элементу целиком, вместе со всеми его потомками. Это аналогично воздействию свойства opacity , делающему невидимым не только контейнер, но и его содержимое. Точно также и mix-blend-mode смешивает и контейнер, и содержимое.
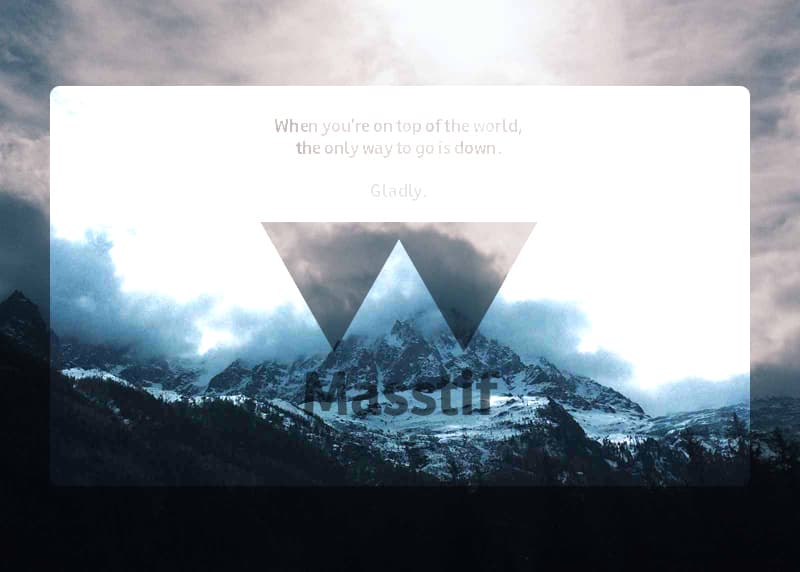
Для следующего примера я немного поработал в Photoshop и создал набросок дизайна для вымышленного производителя лыжного оборудования Masstif. В этом наброске я создал блок с небольшим текстом и логотипом. Я смешал этот блок в режиме осветления цветов (color-dodge). Это дает четкий контраст по отношению к фону и помогает лучше сочетать текст и графику.

При попытке воспроизвести это средствами HTML и CSS, я рассчитывал, что работать будет следующий код:
When you’re on top of the world,
the only way to go is down.
Но в результате содержимое смешалось с контейнером так, как на следующем изображении.

Также как отдельные проблемы с прозрачностью частично решаются за счет альфа-каналов фона, здесь мы тоже можем решить проблему с mix-blend-mode путем перемещения того, что возможно в фон. Вместо создания блока и наложения его с помощью mix-blend-mode , будет работать прием с конвертацией блока в background-image . Это не является решением для всех случаев, но попытаться стоит. Другого способа изолировать дочерние узлы от содержащего их смешиваемого элемента нет.
Поддержка в браузерах
Режимы наложения поддерживаются в большинстве основных браузеров, кроме Internet Explorer и Edge. Некоторый оптимизм есть в том, что реализация режимов наложения для Edge находится в стадии рассмотрения, а этот браузер уже поддерживает все режимы наложения для SVG, что дает шанс на скорую реализацию. Вы можете повлиять на процесс, проголосовав на сайте пожеланий для разработчиков Edge .
Также есть проблема с Safari - он не поддерживает режимы hue , saturation , luminosity и color .
Учитывайте, что в не поддерживающих режимы наложения браузерах, ваш дизайн не будет отображаться так, как вам надо. Это может все осложнить, пока вы не уверены, что у вашей аудитории достаточно продвинутые браузеры. Спрашивайте себя - приемлемы ли запасные варианты для вашей аудитории. Если нет - вам надо искать обходной путь.
Несмотря на эти предостережения, режимы наложения это отличное дополнение к инструментарию любого веб-дизайнера. Теперь мы можем добавлять прозрачность, тон и текстуру в наш дизайн с помощью CSS, причем делать это гибко и без компромиссов с качеством. Это означает увеличение возможностей для наших браузерах и наших рук.
Наложение цветов - основа метода, утвердившегося в качестве классического английского стиля акварельной живописи, пользующегося и по сей день большой популярностью.
При работе этим методом немного пигмента смешивается с большим количеством воды, наносится на бумагу и оставляется до полного высыхания. Только после этого наносится следующий слой. Первыми идут самые светлые цвета и тона. Поскольку они подсвечиваются белизной бумаги, образуются изысканные и неожиданные тона, отличающиеся от наносимых одним слоем.
Упражнение дает представление о том, какие цвета и тона могут создаваться наложением серий однородных заливок и заливок с градацией оттенков. Примените этот метод для создания рисунка, например воображаемого ландшафта.
Если каждая ваша краска будет прозрачной и лишь чуть темнее по тону предыдущей, вы сможете на отдельных участках легко накладывать десять и более красок и получать в итоге не слишком темный и не слишком плотный красочный слой. Используйте свободное время, чтобы практиковаться в наложении прозрачных цветов, например, пока будет сохнуть натянутая бумага или краски, либо применять его в качестве раз-миночного упражнения перед каждым сеансом живописи.
Материалы:
- Негорячепрессованный акварельный картон
- Акварельные краски: синий кобальт, индиго, синий ультрамарин, синий фталоцианиновый пигмент, голубовато-зеленая, натуральная сиена, зеленый фталоцианиновый пигмент, желтый кадмий, оранжевый кадмий, гуммигут
- Кисти: широкая акварельная, средняя круглая
1
С помощью широкой кисти наложите бледный слой синего кобальта с плавным переходом оттенков, разводя краску водой так, чтобы в нижней ее части она была практически прозрачной. Дайте высохнуть. Добавьте к синему кобальту немного бледного индиго и обозначьте контур воображаемой цепи холмов. Наклоните планшет, чтобы вода стекала вверх к вершинам холмов, придавая им более темный оттенок. Дайте краске высохнуть.

2
Смешайте синий ультрамарин с несколько меньшим количеством индиго и обозначьте другой контур чуть ниже первого, намекая на наличие более близких холмов и вновь наклонив планшет, чтобы краска стекла к вершинам. Накладывайте полученную смесь как заливку с плавным переходом оттенков, закончив внизу листа почти чистой водой. Пусть краска подсохнет.

3
Смешайте синий фталоцианиновый пигмент с небольшим количеством голубовато-зеленой и нанесите смесь, как на этапе 2, опустившись примерно до середины холмистого ландшафта. При необходимости снимите излишек краски бумажным полотенцем, чтобы зелень не стекла ниже и не создала четкой границы. Подождите немного. При наложении слои краски становятся темнее.
Когда речь идёт о цифровой фотографии, коллажировании и улучшении снимков, в числе первых стоят два инструмента - слои и режимы их наложения. О слоях мы поговорим в другом уроке, и сейчас обратим Ваше внимание на режимы наложения. Мы покажем Вам наиболее востребованные из них в повседневной работе фотографа.
Сначала мы посмотрим на несколько типов взаимоотношений между слоями. Затем предложим 10 наиболее актуальных режимов наложения, с помощью которых вы можете улучшить свои снимки.
Режимы наложения основываются на сложных математических операциях, которые Photoshop выполняет прозрачно для Вас. Он оценивает и сравнивает информацию, хранящуюся в накладываемом слое (Blend-слой) и базовом слое (Base-слой). Далее, в зависимости от выбранного Вами режима наложения, «смешивает» оба слоя по определённому «рецепту».
Как вы увидите позже в этом уроке, таких «рецептов» много. Все они создают пространство для совершенно противоположных техник обработки, как 7 нот лежат в основе бесконечного количества мелодий. Приведём примеры. Некоторые режимы наложения используют информацию о цвете и тоне из базового слоя, чтобы затемнить накладываемый слой. В то время как другие режимы делают полностью противоположные действия. Существуют режимы, которые сильнейшим образом влияют на контрастность изображения, а иные - воздействуют лишь на его цвет.
Давайте посмотрим, какие режимы наложения какие преимущества создают. Мы покажем эффект и обозначим ситуации, в которых он будет уместным.
Режимы наложения слоёв. Начинаем использовать
По правде говоря, для нужд фотографов одни режимы наложения, реализованные в Photoshop, применяются чаще, другие - реже. Хотя многим режимам можно найти интересное, иногда неясное на первый взгляд, применение, некоторые из них привносят в картинку либо незначительный эффект, либо малополезный с точки зрения практики.
- Примечание переводчика. «Значительность эффекта», вызываемого применением определённого режима наложения, и «полезность» того или иного режима зависит от обрабатываемого изображения, задачи, которая перед Вами стоит, и выбранной тактики обработки.
Для наглядности мы приводим в этом разделе изображения, разделённые на две части. Левая половина будет отражать результат наложения слоёв, правая половина - базовый слой.
Цвет (Colour)
В этом режиме наложения изображение-результат получается путём комбинации светлот базового слоя и цветов накладываемого слоя. Получается, одно качество (светлота, например) берётся от одного слоя, а другое качество (в данном случае, цвет) - от другого слоя.
Режим наложения «Цвет», возможно, самый полезный в создании сложных цветовых эффектов.
Разница (Difference)

Этот режим может привести к странным и по-настоящему неожиданным результатам. Он пригодится, если вы хотите добиться необычных и выразительных эффектов.
- Примечание переводчика. Область применения режима наложения «Разница» шире. Например, вы можете также выравнивать фрагменты одного большого изображения относительно друг друга.
Осветление (Screen)

Исходное изображение в целом осветляется. Чёрные (но не тёмные) участки снимка не подвергаются воздействию. Картинка-результат сохраняет детали базового слоя.
- Примечание переводчика. Чем светлее накладываемое изображение, тем сильнее осветляется базовое изображение. Если наложить на исходную картинку слой, окрашенный в чёрный цвет, она не поменяется. Детали базового слоя сохраняются всегда, кроме случая, когда накладывается слой, окрашенный в белый цвет.
Перекрытие (Overlay)

В этом режиме повышается контраст изображения: тени становятся темнее, блики - светлее. Любые участки картинки, окрашенные в 50%-ый серый цвет остаются неизменными после наложения.
Умножение (Multiply)

Цвет базового слоя перемножается с цветом накладываемого слоя. В результате, изображение затемняется в общем. Белые (но не светлые) его участки остаются нетронутыми. Этот режим отлично подходит для того, чтобы выделить текстуру неба или белого камня.
- Примечание переводчика. Этот режим наложения является противоположным режиму «Осветление». Чем темнее накладываемое изображение, тем сильнее затемняется базовое изображение. Если наложить на базовую картинку слой, окрашенный в белый цвет, исходное изображение не поменяется.
Непрозрачность (Opacity)
Хотя режимы наложения - штука полезная, применение их в чистом виде может привести к слишком сильному эффекту. На помощь приходят два свойства слоя: непрозрачность и заливка (Fill).
Если результат чрезмерно бросается в глаза, то уменьшите непрозрачность накладываемого слоя. Удобно рассматривать непрозрачность слоя как регулятор громкости для эффекта наложения.
Например, если «Осветление» слишком сильно осветляет картинку, уменьшите непрозрачность накладываемого слоя:

Мы продублировали исходный снимок. И наложили копию в режиме «Осветление». Непрозрачность накладываемого слоя равняется 100%. Получается слишком сильный эффект.

Непрозрачность накладываемого слоя равняется 50%. Эффект мягче.
Разбираемся в меню «Режимы наложения»
Конечно, прежде, чем использовать режимы наложения, Вам нужно найти, где их переключать! Давайте взглянем, в каком части Photoshop и Photoshop Elements вы можете найти нужный «переключатель».
Меню «Режимы наложения» находится в панели «Слои» («Layers»). Их список поделён на смысловые группы. Таким образом, вы можете выбрать нужный режим наложения либо через панель «Слои», либо через диалоговое окно, которое появляется в момент создания или дублирования слоя.
Как только вы выбрали один из режимов, вы можете последовательно переключаться между остальными режимами, нажимая клавиши «стрелка вверх»/»стрелка вниз» на клавиатуре.
1. «Обычный» (Normal), «Растворение» (Dissolve)
Эти режимы не оказывают какого-либо воздействия на цвет или тон картинки. Для базового слоя по умолчанию устанавливается режим «Обычный».
2. Затемнители
Эта группа режимов затемняет тем или иным способом изображения на всех низлежащих слоях. Для этой группы - белый цвет обладает иммунитетом, другими словами, является нейтральным. Соответственно, белые участки накладываемого слоя не оказывают воздействия на слои, лежащие под ним.
3. Осветлители
Эта группа режимов осветляет тем или иным способом изображения на всех низлежащих слоях. В противоположность предыдущей группе, чёрный цвет является здесь нейтральным.
4. Контрастные режимы
Эта обширная группа влияет на контрастность изображения. Режимы из этой группы затемняют тени, а блики осветляют. Средний тон (50%-ый серый цвет) - нейтральный.
5. Сравнивающие режимы
Режимы из этой группы вычитают цвета накладываемого слоя из цветов слоёв, лежащих под ним.
6. Режимы, влияющие на цвет
Эту группу можно назвать «Вдохновители». Цвета накладываемого слоя оказывают воздействие на цвета низлежащих слоёв (не изменяя базовые слои).
10 самых востребованных режимов наложения
Теперь посмотрим, как можно улучшить свои фотографии с помощью режимов наложения. Также, в этом разделе мы «заглянем» режимам «под капот»… хотя, то, что мы там увидим, знать совсем не обязательно. На самом деле, наша задача - показать Вам, как с помощью режимов наложения «спасти» не самые хорошие снимки, и сделать лучше хорошие снимки.
Обратите внимание, чтобы показать режимы наложения «в деле», мы задействуем другие приёмы. Но мы покажем, где, когда, как и для чего эти приёмы использовать. А теперь…
… окунёмся в меню «Режимы наложения» и, вперёд, накладывать!
1. Замена тёмным (Darken) и замена светлым (Lighten)

Эти два режима создают, по сути, один и тот же эффект, только, в противоположных направлениях. Первый проявляет либо базовый слой, либо накладываемый слой в зависимости от того, какой из них будет темнее. Второй делает то же самое, но оценивает, какой из слоёв светлее.

Одно из действенных применений этим режимам - создание эффекта soft-фильтра.
Сделайте две копии базового слоя, размойте их. Один слой наложите в режиме «Замена тёмным», другой - в режиме «Замена светлым». С помощью непрозрачности накладываемых слоёв отрегулируйте характер и силу эффекта.
2. Насыщенность (Saturation)

В этом режиме берутся цветовые оттенки из базового слоя, а насыщенности из накладываемого слоя.
Продублируйте базовый слой. На новом слое выделите участки, цвета в которых нужно сохранить, остальные области «залейте» 50%-ым серым цветом. Наложите верхний слой в рассматриваемом режиме. Получится эффект цветовой изоляции.
Итак, этот режим хорошо подходит для изолирования цветов, а также для их «приглушения» или, наоборот, бОльшего «звучания».
3. Осветление (Screen). Создание окантовки

Возьмите чёрно-белое изображение-рамку и поместите над базовым слоем-фотографией. Наложите рамку в рассматриваемом режиме, чтобы создать интересную окантовку. Под всеми чёрными участками на слое-рамке проявится изображение базового слоя.
Хотите знать, как это работает? Режим «Осветление» показывает светлые участки изображения, поэтому, кстати, он находится в группе осветлителей. Чёрный цвет для этого режима является нейтральным, поэтому чёрная область внутри рамки не видна на изображении-результате, но просвечивает базовый слой под собой. Белая же область накладываемого слоя, наоборот, осветляет базовый слой до максимума, по сути, «перекрывает» исходную картинку белым цветом.
Режим «Осветление» используется, в частности, для осветления изображений и для создания креативных рамочек.
4. Перекрытие (Overlay). «Осветление-затемнение»

Этот режим применяется для усиления контраста, но подходит для реализации техники «осветление-затемнение» в чёрно-белых изображениях.

Создайте пустой слой над базовым слоем. «Залейте» накладываемый слой средне-серым цветом и установите для него режим «Перекрытие». Теперь рисуйте белым цветом по верхнему слою, чтобы осветлять нужные Вам участки на исходном изображении, и чёрным цветом - чтобы затемнять.
С помощью непрозрачности накладываемого слоя отрегулируйте силу эффекта.
5. Осветление (Screen). Осветляем тёмные области на фотографии

В фотографии выше мы применяли этот режим наложения, чтобы проявить детали в тёмных областях снимка. Хотя мы выбрали режим наложения для копии исходного изображения, на слое-дубликате мы стёрли небо: оно и так достаточно светлое.

Вы можете умерить эффект, уменьшив непрозрачность накладываемого слоя.
Помните, режим «Осветление» не воздействует на чёрные участки - они остаются прежними - и слабо воздействует на очень тёмные области. Но вы можете видеть, как посветлели все остальные тона, в том числе средние тона и четверть тона (блики) на переднем плане.
Итак, используйте рассматриваемый режим, когда хотите осветлить недоэкспонированный снимок или когда хотите проявить детали в сильно затемнённых областях изображения.
6. Перекрытие (Overlay). Контраст

В этом режиме блики осветляются, а тени затемняются, что повышает контрастность исходной фотографии. Он похож на режим «Мягкий свет» (Soft Light), но по силе воздействия превосходит последний.

Режим идеально подходит для придания выразительности неконтрастным, «плоским», фотографиям. Как для любого другого режима, вы можете ограничить воздействие эффекта лишь на определённую область базового слоя, используя маску на накладываемом слое.
Итак, «Перекрытие» хорош для повышения контрастности, удобен для тоновой и цветовой коррекции. Ещё с помощью него можно создавать эффект сияния.
7. Цвет (Colour). Намекаем на него

Мы создали слой-заливу «Чистый цвет» (Solid Colour layer), закрашенный коричневатым оттенком. Наложили слой в режиме «Цвет» на наш пейзаж на базовом слое, чтобы придать фотографии эффект сепии. Как видите, не имеет значения тип слоя: он может быть как корректирующим, так и слоем-изображением.
Наложение в режиме «Цвет» придаёт снимку на базовом слое определённый оттенок. Программа вычисляет разницу между цветами базового и накладываемого слоёв.
Вы можете уменьшить силу эффекта, отрегулировав непрозрачность накладываемого слоя.
Этот режим помогает аккуратно привлечь внимание зрителя к определённым цветам на фотографии. Итак, он используется для придания оттенка изображениям, целевой цветокоррекции (с применением нескольких слоёв-заливок и масок на них).
8. Умножение

Этот режим делает ровным счётом то, что указано в его названии: умножает цвета базового слоя на цвета накладываемого слоя. Обычный результат наложения - затемнение фотографии. Эффект будет полезным, например, для выделения светлого неба. А маски помогут Вам ограничить действие эффекта.
Итак, режим «Умножение» пригодится для затемнения светлых областей на фотографии. Он воздействует как на тона, так и на цвета.
9. Мягкий свет. Добавляем текстуру

Используя совместно слой-узор (Pattern layer) и этот режим наложения, вы можете придать Вашей фотографии вид картины, написанной на холсте. Слой-узор по сути является аналогом слоя-заливки и тоже относится к корректирующим слоям.
Итак, режим «Мягкий свет» идеально подходит для создания текстуры, а также для мягкого усиления контраста.
10. Цветовой тон (Hue)

Этот режим похож на «Насыщенность». Светлота и насыщенность пикселей берётся от базового слоя, а цветовой тон - от накладываемого. Можно придавать цветовой оттенок тем областям исходного изображения, цвет которых является наиболее насыщенным.

Ещё одна область применения режима «Цветовой тон» - выборочное изменения цвета. Создайте слой-заливку нужного цвета. С помощью маски нового слоя ограничьте область на базовом слое, на которую воздействует «заливка». Установите рассматриваемый режим наложения.
Обратите внимание, участки накладываемого слоя, окрашенные в серые цвета, уменьшают насыщенность цветов из соответствующих областей базового слоя. А серые области базового слоя не подвергаются воздействию накладываемого слоя.
Итак, режим «Цветовой тон» используется для того, чтобы изменять цвета и вручную разукрашивать чёрно-белые изображения.
При работе рисующих и корректирующих инструментов важен выбранный из списка Mode (Режим) режим наложения цвета.
Normal (Обычный). В этом режиме происходит полная замена исходного цвета на вносимый цвет с учетом прозрачности.
Dissolve (Растворение). Происходит замена исходного цвета на вносимый цвет со случайным распределением и с учетом прозрачности.
Behind (Подложка). Режим доступен только при работе со слоями, содержащими прозрачные участки. Для них прозрачные пикселы закрашиваются рабочим цветом, при этом должна быть разблокирована кнопкаLock Transparency в палитреLayers .
Clear (Очистка). Режим аналогичен предыдущему в инверсном исполнении. Участки изображения, имеющие цвет одинаковый с рабочим цветом, становятся прозрачными.
Darken (Замена темным). Если цвет изображения светлее цвета инструмента, он затемняется. Если изображение темнее, цвет не меняется.
Multiply (Умножение). Результирующий цвет всегда темнее исходного. Если вносится черный цвет, то результирующий цвет также становится черным. Белый цвет на исходный цвет не влияет.
Color Burn (Затемнение основы). Затемнение с частичной заменой цвета, проводимое, в основном, в темных оттенках изображения. Чем светлее цвета изображения и инструмента – тем эффект слабее, и наоборот, сильнее всего эффект проявляется в темных тонах.
Linear Burn (Линейное затемнение). Понижение яркости пикселов изображения в соответствии с яркостью рабочего цвета.
Lighten (Замена светлым) Противоположен по действию режимуDarken .
Screen (Осветление). Режим является обратным режимуMultiply и применяется для создания эффекта свечения. Результирующий цвет всегда светлее исходного. Если вносится белый цвет, результирующий цвет становится белым. Черный цвет на исходный цвет не влияет.
Color Dodge (Осветление основы). Это режимScreen с частичной заменой цвета изображения на цвет инструмента. Чем светлее цвет изображения, тем сильнее осветление. В том же направлении на силу эффекта влияет и цвет инструмента.
Overlay (Перекрытие). Цвета, которые светлее цвета инструмента, преобразуются в режимеScreen , более темные цвета – в режимеMultiply . Яркость цветов и теней не меняется. Все тона, кроме светов и теней принимают оттенки цвета инструмента. Наложение черного и белого цвета не влияет на фон.
Soft Light (Мягкий свет). Если вносимый цвет светлее 50% серого, исходный цвет осветляется, а если темнее – затемняется. В результате все цвета изображения получают небольшой цветовой сдвиг в сторону цвета инструмента.
Hard Light (Жесткий свет). Такой же алгоритм, как у предыдущего режима, но генерируется более сильный цветовой сдвиг.
Vivid Light (Живой свет). Увеличение или уменьшения контраста исходного изображения в зависимости от контраста цвета инструмента. Если вносимый цвет контрастнее 50% серого, пикселы изображения осветляются путем снижения контраста. В противном случае – затемняются за счет повышения их контраста.
Pin Light (Рассеянный свет). Если вносимый цвет имеет яркость более чем 50% серого, то пикселы изображения, более темные по сравнению с вносимыми пикселами, ими и заменяются. Если рабочий цвет имеет более низкую яркость по сравнению с 50% серого, то заменяются вносимыми пикселы изображения, более светлые по сравнению с ними. В противном случае изменений исходного изображения не происходит.
Hard Mix (Жесткое смешение). Действует аналогично режимуMultiply , но генерируется более сильный цветовой сдвиг. Изменения черных и белых цветов исходного изображения не происходит.
Difference (Разность). Результирующий цвет определяется разностью числовых характеристик исходного и вносимого цветов.
Exclusion (Исключение). Напоминает режимDifference , но действует только на светлые и темные тона и оставляет практически нетронутыми средние. При внесении белого цвета происходит инвертирование цвета. Черный цвет не оказывает влияния на исходный цвет.
Hue (Цветовой тон). Результирующий цвет получает оттенок вносимого цвета, но сохраняет насыщенность и яркость.
Saturation (Насыщенность). Результирующий цвет получает насыщенность вносимого цвета, сохраняя оттенок и яркость исходного.
Color (Цвет). Результирующий цвет получается с яркостью исходного цвета, но с цветовым тоном и насыщенностью вносимого. Режим применяется для придания цветного тона монохромному изображению.
Luminosity (Яркость). Результирующий цвет получается с цветом и насыщенностью исходного цвета, но с яркостью вносимого.
ИнструментEraser (Ластик) изменяет цвет всех пикселов на фоновый цвет, если работа идет с основным изображением или со слоем с фиксированной прозрачностью, либо делает все пикселы прозрачными. В спискеMode (Режим) на панели параметров представлены режимы работы ластика:Paintbrush (Кисть),Pencil (Карандаш) иBlock (Квадрат). При выборе одной из форм работа осуществляется фоновым цветом в полном соответствии с настройками инструмента (видимый размер инструментаBlock сохраняет размеры при любом масштабе изображения).
Инструмент Magic Eraser (Волшебный ластик) действует по принципу волшебной палочки, заменяя фоном фрагменты изображения, исходя из цветовой близости пикселов. Панель инструмента содержит параметрTolerance (Допуск), который определяет степень близости удаляемых цветов, параметр непрозрачности (Opacity ), а также поля флажков сглаживания (Anti - aliased ), смежности пикселов (Contiguous ) и удаления пикселов на всех видимых слоях (Use All Layers ).
Инструмент Background Eraser (Фоновый ластик) напоминает смесь инструментовEraser (Ластик) иMagic Eraser (Волшебный ластик). В панели параметров раскрывается список из трех режимов работы.
Discontiguous (Несмежные) удаляет пикселы цвета, захваченного крестиком в момент нажатия кнопки мыши, где бы они не находились на изображении.
Contiguous (Смежные) для удаления пикселов выбранного цвета (в пределах установленного допуска) только в областях, примыкающих к зоне действия инструмента.
Find Edges Contiguous , но с лучшим сохранением резкости краев.
Флажок Protect Foreground Color (Сохранение основного цвета) сохраняет пикселы рисующего цвета. СписокSampling (Образец цвета) содержит следующие варианты:Contiguous – образец цвета выбирается в каждой точке, над которой проходит указатель инструмента и используется для удаления смежных областей с различными цветами;Once (Один раз) – образец цвета выбирается в точке первого щелчка мыши и удобен при удалении сплошных заливок;Background Swatch (Фоновый цвет) в качестве образца цвета выбирается фоновый цвет.
ИнструментPaint Bucket (Заливка) используется для заполнения основным цветом области с цветами, близкими (в пределах допуска) к цвету пиксела, по которому был выполнен щелчок. В спискеFill (Заливка) панели параметров можно выбрать заливку основным цветом (Foreground ) или по образцу (Pattern ). При выборе последнего варианта становится доступным список с образцами (Pattern ) декоративных заливок. Для создания образца декоративной заливки следует создатьпрямоугольное выделение фрагмента изображения (при нулевом значении растушевки (Feather )) и выполнить командуDefine Pattern (Определить образец) менюEdit .
ИнструментGradient (Градиент) используется для создания заливки с плавным переходом одного цвета в другой. Панель параметров предлагает варианты градиента – линейный (Linear ), радиальный (Radial ), конический (Angle ), отраженный (Reflected ), ромбовидный (Diamond ). В списке градиентов можно выбрать имеющийся образец, настроить параметры и протянуть курсором линию по выделению (если выделение отсутствует, растяжка будет отнесена ко всему изображению). Длина линии соответствует всему диапазону растяжки и, если линия короче выделенной области, края растяжки заполняются чистыми граничными цветами, а если длиннее, то в область попадет только часть растяжки. ФлажокInverse (Инверсия) используется для обращения порядка цветов в растяжке, флажокDither (Имитация) служит для имитации отсутствующего в данной палитре цвета с помощью сочетания более мелких точек из имеющихся цветов. Для использования маски прозрачности имеется флажокTransparency (Прозрачность). Для создания или редактирования градиента следует щелчком в окне образца растяжки вызвать окноGradient Editor (Редактор градиента). В спискеGradient Type (Тип градиента) следует выбрать вариантSolid (Сплошной). Маркеры под полосой просмотра определяют цвета в градиенте, щелчок на маркере делает доступными поляColor (Цвет) иLocation (Положение). Щелчком на полеColor или двойным щелчком на маркере открывается диалоговое окно цветовой палитры (Color Picker ), где выбирается цвет. Присвоить цвет можно и инструментомEyedropper (Пипетка), в который превращается курсор на полосе растяжки. Между цветами градиента расположены средние точки, отмеченные ромбиками, перемещением которых настраивается плавность перетекания. Новый маркер можно установить щелчком под полосой просмотра. Правее поляColor имеется кнопка с треугольником, щелчок по которой открывает меню из трех пунктов:Foreground /Background (Основной/фоновый цвет) присваивает маркеру текущий рисующий/фоновый цвет,User Color (Цвет пользователя) присваивает выбранный цвет.
Над полосой просмотра располагаются маркеры непрозрачности. После выделения маркера становятся доступными поля Opacity (Непрозрачность) иLocation (Положение). Редактирование непрозрачности аналогично редактированию цветов.
После настройки градиента щелчком по кнопке New (Новый) можно сохранить его в окне образцов.
В списке Gradient Type (Тип градиента) имеется еще один тип градиента –Noise (Случайный), цвета в котором выбираются программой случайно. Пользователь может определить цветовой диапазон в одной из моделей –RGB ,HSB ,Lab – спискаColor Model (Цветовая модель). Некоторое ограничение состава цветов вносит флажокRestrict Colors (Ограничение цветов), флажокAdd Transparency (Добавить прозрачность) случайным образом добавляет прозрачные области. Новый набор градиента создается кнопкойRandomize (Случайная выборка). В полеRoughness (Резкость) определяется плотность и резкость цветовых переходов (0-100%).
ИнструментClone
Stamp
(Штамп) используется для копирования
произвольной области в интерактивном
режиме. Для копирования изображения
следует включить инструмент и при
нажатой клавише
ИнструментHealing Brush (Корректирующая кисть) по принципу действия аналогичен инструментуClone Stamp , но в отличие от него в процессе переноса пикселов редактор адаптирует клонируемый фрагмент с учетом текстуры, освещения и затенения корректируемой области.
ИнструментPatch (Заплата), как иHealing Brush , учитывает освещение, цвет и текстуру области при клонировании, но использует вместо кисти выделенную область. Для работы необходимо выделить область, которая становится либо получателем, либо донором в зависимости от положения переключателяSource /Destination на панели инструментов. Поместив курсор во внутреннюю точку области, следует просто перетащить ее на новое место. При щелчке по кнопкеUse Pattern выделенная область заливается выбранным узором с учетом тех же характеристик.
ИнструментColor replacement (Замена цвета) представляет собой нечто среднее между инструментомBrush (в режимеColor ) и инструментомBackground Eraser . СписокSampling (Образец) содержит ряд вариантов. ЕслиContiguous , то цвет заменяется в каждой точке, над которой проходит указатель инструмента, приOnce (Один раз) – образец заменяемого цвета выбирается в точке первого щелчка мыши, приBackground Swatch (Фоновый цвет) в качестве заменяемого цвета выбирается фоновый цвет.
Параметр Tolerance (Допуск) определяет степень близости заменяемых цветов. СписокLimits , состоящий из трех режимов работы определяет, каким образом будет заменяться цвет в зоне действия инструмента.
Discontiguous (Несмежные) заменяет пикселы цвета, в пределах действия диаметра кисти.
Contiguous (Смежные) заменяет в пределах действия диаметра кисти пикселы цвета смежные по цвету с пикселами, расположенными под перекрестием кисти.
Find Edges (Выделение краев) то же что иContiguous , но с лучшим сохранением резкости краев. ФлажокAnti - aliased задает сглаживание границ.
ИнструментSmudge (Палец) имитирует эффект размазывания влажной краски – цвет захватывается курсором в начале штриха и при движении смешивает с окружающими цветами. ФлажокFinger Painting (Рисование пальцем) позволяет добавить в растушевку основной цвет.
ИнструментBlur (Размытие) уменьшает, а инструментSharpen (Резкость) увеличивает цветовую контрастность соседних пикселов изображения.
Инструмент Dodge (Осветлитель) ослабляет уровень тона изображения. ИнструментBurn (Затемнитель) увеличивает тоновый уровень изображения.
ИнструментSponge (Губка) меняет насыщенность тона и цвета. Для инструментовDodge иBurn представлен список тоновых уровней (Range ) для избирательного влияния:Midtones (Средние тона),Shadows (Тени),Highlights (Светлые тона). Для инструмента в спискеMode имеется два режима:Desaturate (Обесцветить),Saturate (Насытить).
Так как цветные чернила имеют прозрачный цвет, поэтому цвета можно смешивать на поверхности любого рисунка, накладывая их поверх друг дружки. Для того, чтобы можно было создать определенный диапазон необходимых нам тонов, чернила, которые находятся в бутылочке, тоже могут быть смешаны и разбавлены водой. Маркеры таким преимуществом не обладают и поэтому наиболее подходят для так называемых экспериментов, в которых можно использовать яркость чернил, что делает их такими довольно привлекательными.
Как и акварелью, так и рисунки чернилами разных цветов должны быть выполнены от светлого оттенка к темному. Вы не сможете полностью закрыть темный цвет, даже работая с более светлыми цветами поверх него, хотя вы можете существенно его изменить. Для этого необходимо добавить немножечко белого цвета, при этом тон приглушается. Эффект прозрачности способен нарушить этот прием, однако чернила белого цвета необходимы для внесения каких-либо исправлений, для того, чтобы можно было обозначить блики и подчеркнуть фактуру в рисунке.
Следует избегать создания многослойных цветов различных оттенков, если вы работаете не на палитре, а на бумаге, так как это может вызвать помутнение. Сначала необходимо на контрольном кусочке бумаги испытать различные смеси цветов, прежде чем переходить к завершению стадии вашего рисунка. Хотя впоследствии следует использовать поверхность ту же самую, так как на цвет очень сильно влияет фактура бумаги. Впитывать чернила имеет тенденцию бумага для рисования акварелью, хотя на более гладкой основе для рисования цвета будут выглядеть на вершине, это и создаст чистоту цвета.
Наш совет. Если чернила, которые вы используете, разведены водой, следует натянуть бумагу предварительно
Перламутровые и белые серебряные чернила:
Вот как можно построить тон с помощью двух уровней:

Пример того, как можно маркером на бледную область цвета налаживать темные линии

Достижение красивых цветовых эффектов
Художник начинает рисунок с контуров, при этом используя тоненькие маркеры разных цветов

Теперь накладываем первый слой, при этом необходимо выстраивать цвета от самого светлого к наиболее тёмному, так, как при работе с акварелью.

Цвета и тона усиливаются постепенно при нанесении новых слоев. Белая бумага и белесые слои остаются при этом как блики на картине.

При добавлении деталей и с помощью усиления теней продолжается процесс создания этой композиции. Не тревожа остальные слои, несколько цветов могут быть друг на друга спокойно наложены, так как чернила прозрачны и водостойки.

Плотность и богатство цвета – это основное в цветных чернилах, и достичь такого эффекта было бы довольно трудно другими средствами.

Примеры других рисунков
Снасти для рыбалки: